
sara eidelshtein

About me:
UX expert and UI designer with a strong background in marketing and branding.
Detail-oriented while keeping my tasks big picture and focused on the end-goals.
Enjoy working closely with all departments. Extensive experience working together with PMs, R&D, and marketing.
Native English speaker with strong written and verbal skills and understanding of the global market and trends.
Passionate learner and enjoy the psychology of the UX design process. Involved from roadmapping, wireframing, prototyping, and back through iteration.

The nutshell:
UX expert and UI designer with a strong background in marketing and branding.
Detail-oriented while keeping my tasks big picture and focused on the end-goals.
Enjoy working closely with all departments. Extensive experience working together with PMs, R&D, and marketing.
Native English speaker with strong written and verbal skills and understanding of the global market and trends.
Passionate learner and enjoy the psychology of the UX design process. Involved from roadmapping, wireframing, prototyping, and back through iteration.

Let's talk about the design process
The Challenge
Create an analytics suite of decision support tools for the art market. Why is this so tricky, you may ask?
Because. Because the art industry is unlike any other. The value of art is subjective and follows different rules. We were tasked not only with being the first analytics platform of its type, but also to create something that is not definitive in it's conclusion. We can say, based on these trends your artwork *may* be worth _____.
Now let's disrupt, shall we?

I'm going to use a recent project for example.
And I'm going to use Comic Sans.


Understand the use case
Together with our insight analyst, we scoped out the functionality of the platform and what questions this platform will answer for our users.
User questions we can answer:
1) How much is my artwork worth?
2) When is a good time to buy/sell?
3) Where can I buy/sell my artwork?
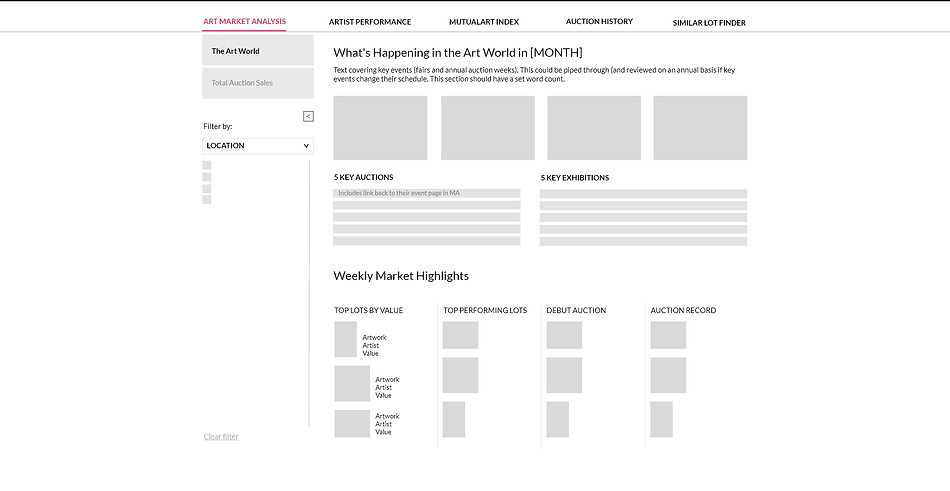
Let's get cracking: wireframes
I don't like to waste time. So after an initial scope, I like to start sketching and build some initial wireframes. This allowed me to come back to product managers and our insights analyst and explain my perspective of the user experience in a clear visual way.
From here, we were able to sit and discuss what was missing, how filters and graph displays can be shown effectively. We were able to discover where there may be UX issues without developing anything. Agile, baby.

An early wireframe

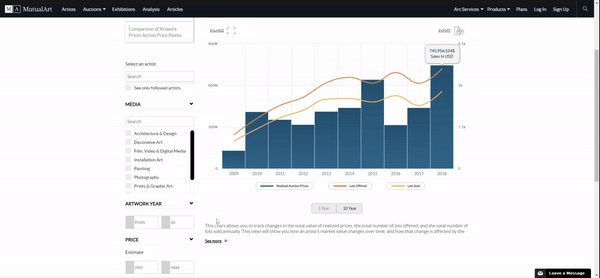
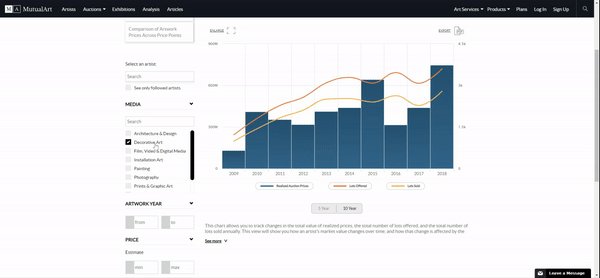
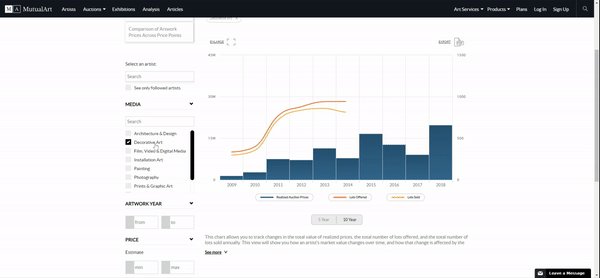
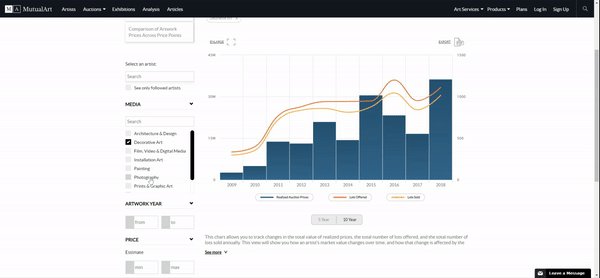
Data Visualizations
The research was done. The decisions were made. Dev understood the task ahead of them. We were ready to mock it up.
A major discussion we had post initial mockups was navigation. There was a lot of navigating. From a user perspective, is a 4-tiered navigation too much? It's top heavy. We had to get creative. This early mockup got the boot.
An early mockup
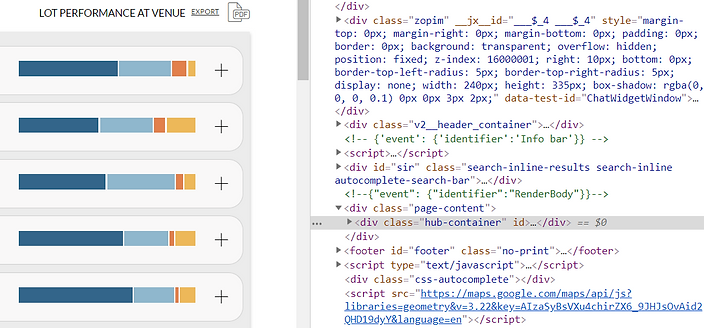
Development
Dev was fantastic. They built the platform in record time. Not that it's a race or anything (but it is).
I worked together with expert developers to build the platform. As things tend to go, issues arise that cannot always be premeditated. You gotta be flexible. As the functionality of the tools came together, we discovered user and data issues that needed some reworking from a design perspective. No room for impatience, just do it.

Understanding and experience with dev tools is super helpful when you need to explain what you want a developer to do.

Launch
We sprinted. We hustled. We QA-ed and we fixed. Then we launched.
There's always a lot of pressure for a product to be absolutely perfect before launch. That would be great, if it was possible. But it's not. You need to put your stuff out there if you want to get user feedback to properly improve. So you launch BETA. And then you get your feedback. And then, you iterate.
Don't get mad.
Get feedback.
When you're working as part of a team to accomplish a common goal, tempers can flare. I'm of the opinion that blame has no place in an agile work environment. Take ownership of your tasks, see things through, take constructive criticism, and make it better.
Now that you've read what I have to say, wanna see more?